开发者的福音:通过Excalidraw的AI功能进行绘图以及将图转换成代码
- 作者
你是不是也在经常为画图而烦恼?比如,你想画一个流程图/时序图,但是不知道完全不知道该如何开始?或者看别人总能快速画出漂亮的流程图,但是我们画了很久依然还在苦苦挣扎,最后提交给领导还要被一顿鄙视。如果你也有以上的烦恼,那么恭喜你,Excalidraw 很有可能为我们提供了未来的一个答案。
一、Excalidraw介绍
Excalidraw是一个开源的在线绘图工具,它专注于简单、协作友好的手绘风格图形。它提供了一个直观的界面,使用户可以轻松地绘制流程图、草图、图表、UI原型等。Excalidraw的主要特点和功能如下:
简单易用:Excalidraw的界面简洁直观,没有复杂的工具栏和选项,使得用户可以快速上手并创建图形。
手绘风格:Excalidraw的绘图风格模仿了手绘图形,使得图形看起来更加自然、生动,并且具有良好的可读性。
实时协作:Excalidraw支持实时协作,多个用户可以同时编辑同一个图形,并即时看到其他用户的更改,方便团队协作和远程协作。
元素库和自定义元素:Excalidraw提供了一些常用的图形元素,如矩形、圆形、箭头等,用户可以从元素库中选择并拖放到画布上。同时,用户还可以自定义元素的外观和样式。
导出和分享:Excalidraw支持将绘制的图形导出为PNG、SVG和Excalidraw文件格式,方便与他人分享或嵌入到其他文档中。
版本历史和撤销/重做:Excalidraw保存了图形的版本历史记录,用户可以随时查看和还原之前的版本。同时,Excalidraw还提供了撤销和重做功能,方便用户进行修改和调整。
无需安装:Excalidraw是基于Web的应用程序,无需安装任何软件,用户可以直接在浏览器中使用。
总的来说,Excalidraw是一个简单、直观、协作友好的在线绘图工具,适用于创建流程图、草图、图表等各种图形,并且非常适合团队协作和远程协作。
二、使用场景
2.1 通过 Excalidraw 的 AI 功能自动生成流程图
- 打开 Excalidraw 的网站 https://excalidraw.com/ 。
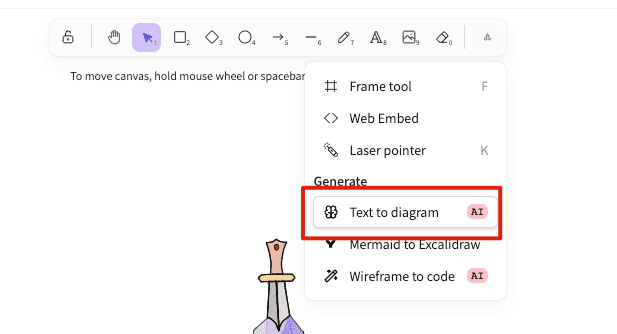
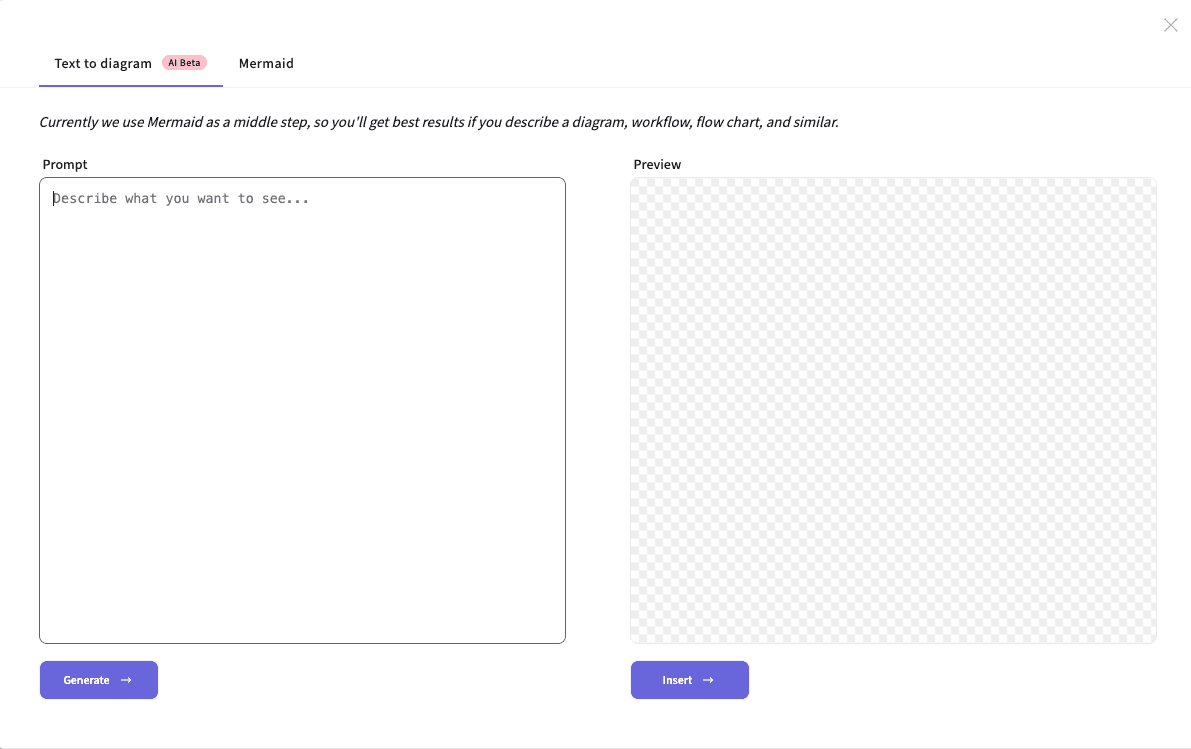
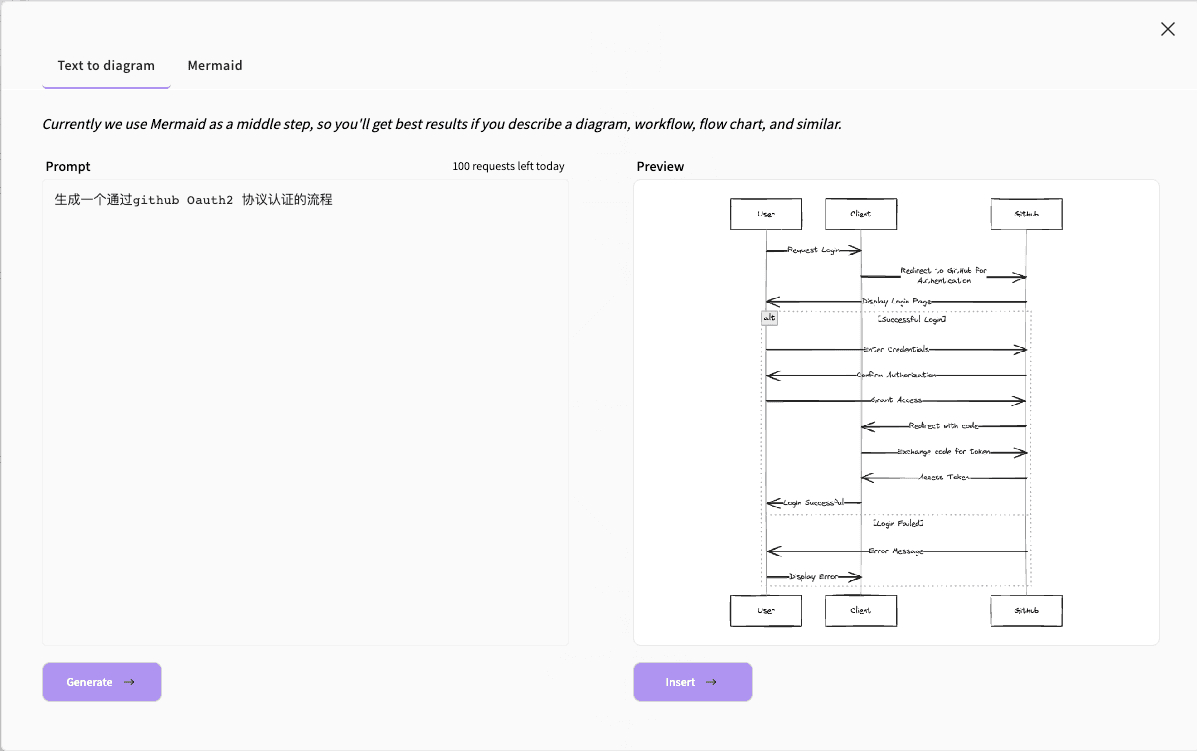
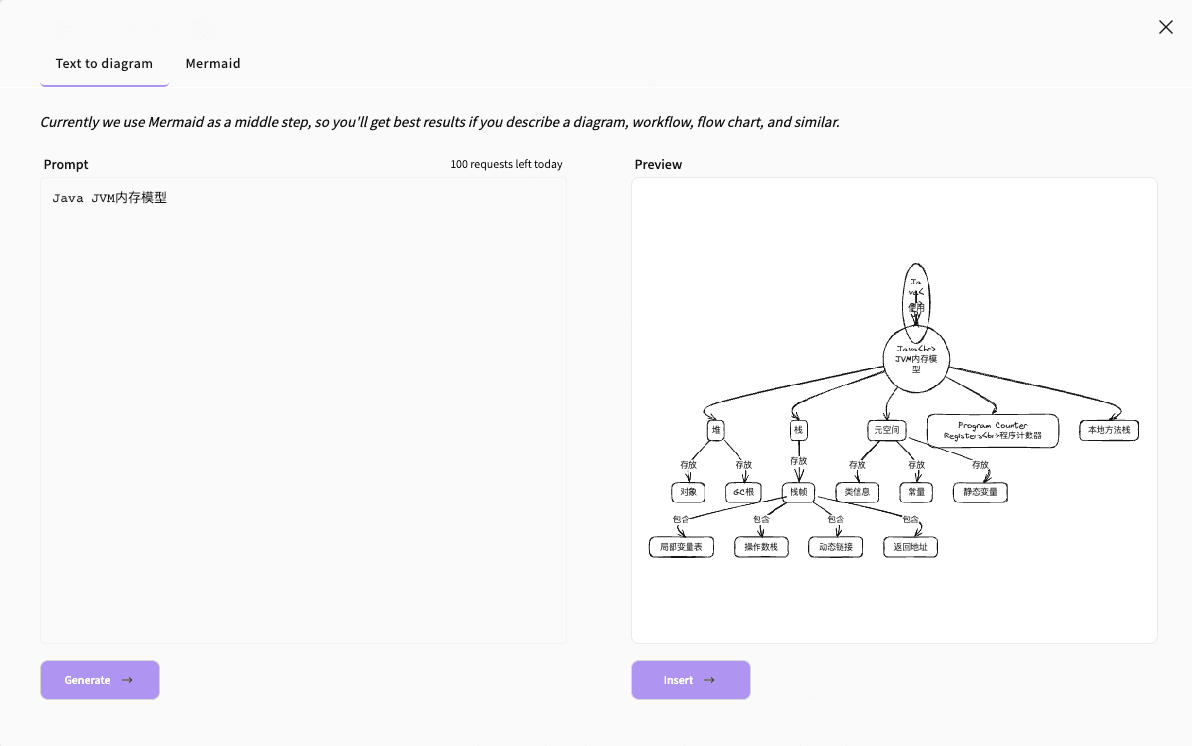
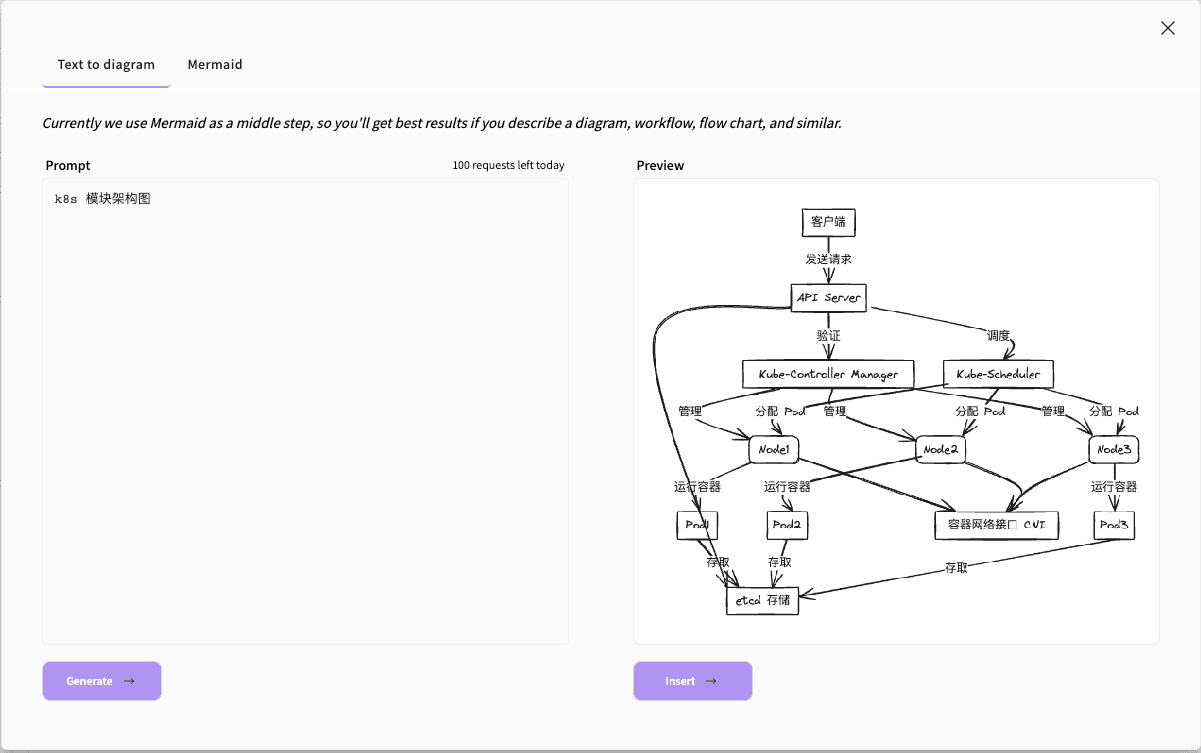
- 点击页面上方的 "Text to diagram" 按钮打开根据 Prompt 生成流程图的窗口。


Excalidraw 的AI功能有使用次数限制,每个用户每天只能使用 100 次。 如果您使用 Obsidian 的话,可以使用 Excalidraw 的AI功能有使用次数限制,每个用户每天只能使用 100 次。 如果您使用 Obsidian 的话,可以使用 Obsidian 的 Excalidraw 的插件,在 Excalidraw 的AI功能有使用次数限制,每个用户每天只能使用 100 次。 如果您使用 Obsidian 的话,可以使用 Obsidian 的 Excalidraw 的插件,在 Obsidian 中配置好 Excalidraw 的AI功能有使用次数限制,每个用户每天只能使用 100 次。 如果您使用 Obsidian 的话,可以使用 Obsidian 的 Excalidraw 的插件,在 Excalidraw 的AI功能有使用次数限制,每个用户每天只能使用 100 次。 如果您使用 Obsidian 的话,可以使用 Obsidian 的 Excalidraw 的插件,在 Obsidian 中配置好 OpenAI 的 API Key 之后,你就可以无限制的使用这个功能。
2.2 通过截图生成前端代码
- 打开 Excalidraw 的网站 https://excalidraw.com/ 。
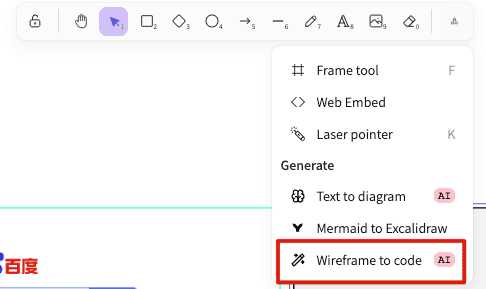
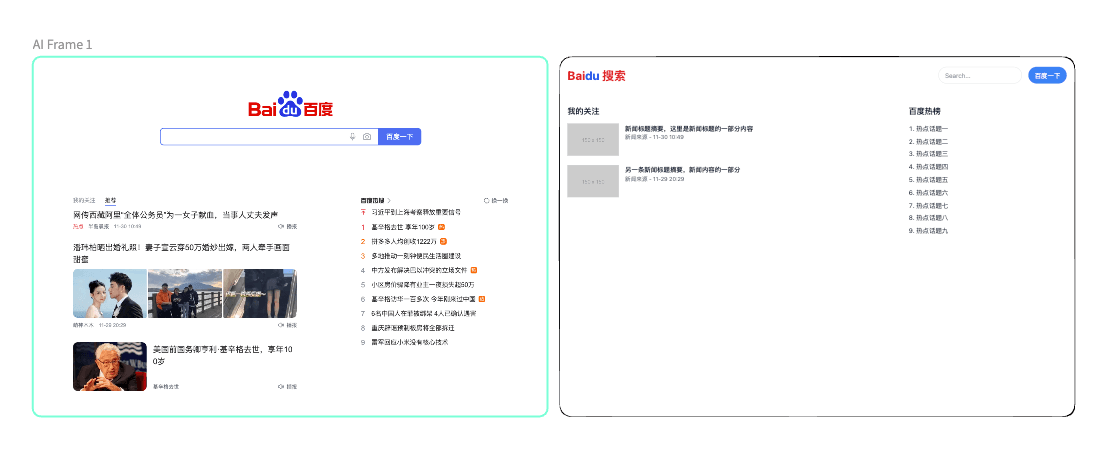
- 点击页面上方的 "Wireframe to code",AI 就自动会根据当前的截图生成 html 代码。


生成的代码如下:
<!-- Main Content -->
<main class="mt-8">
<div class="grid grid-cols-3 gap-8">
<!-- News Section -->
<div class="col-span-2">
<h2 class="text-xl font-semibold mb-4">我的关注</h2>
<!-- News Articles -->
<div class="space-y-6">
<div class="flex space-x-4">
<div class="w-32 h-20 bg-gray-300 news-thumbnail"></div>
<div>
<h3 class="font-semibold">新闻标题摘要,这里是新闻标题的一部分内容</h3>
<p class="text-sm text-gray-500">新闻来源 - 11-30 10:49</p>
</div>
</div>
</div>
</div>
<!-- Trending Section -->
<div>
<h2 class="text-xl font-semibold mb-4">百度热榜</h2>
<ol class="list-decimal list-inside space-y-2">
<li>热点话题一</li>
<li>热点话题二</li>
<li>热点话题三</li>
</ol>
</div>
</div>
</main>
</div>
</body>
</html>
可以看到生成代码展示出来的效果虽然和原图不是非常一致,但是还原度已经比较高,基本上稍作修改就可以用了,真是令人惊叹。
三、AI 画图使用示例
下面有几个 AI 画图示例,大家可以看看实际使用的效果:
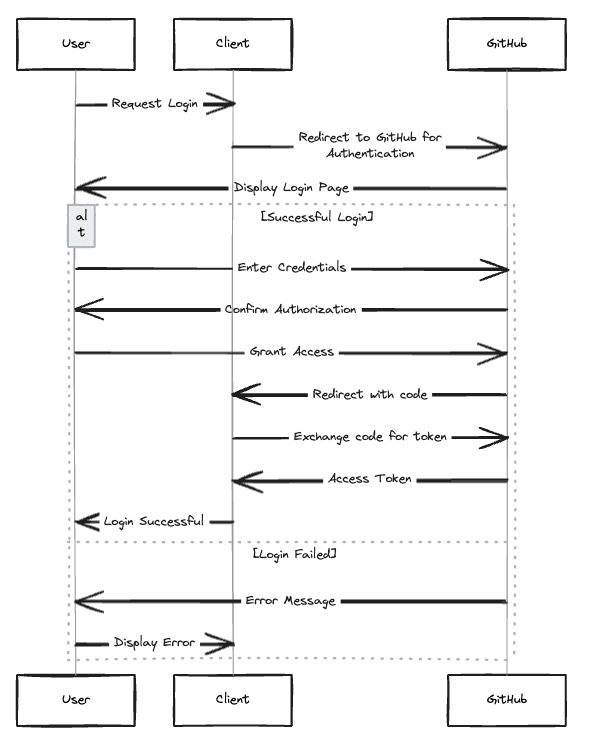
生成 Github OAuth2 的认证时序图


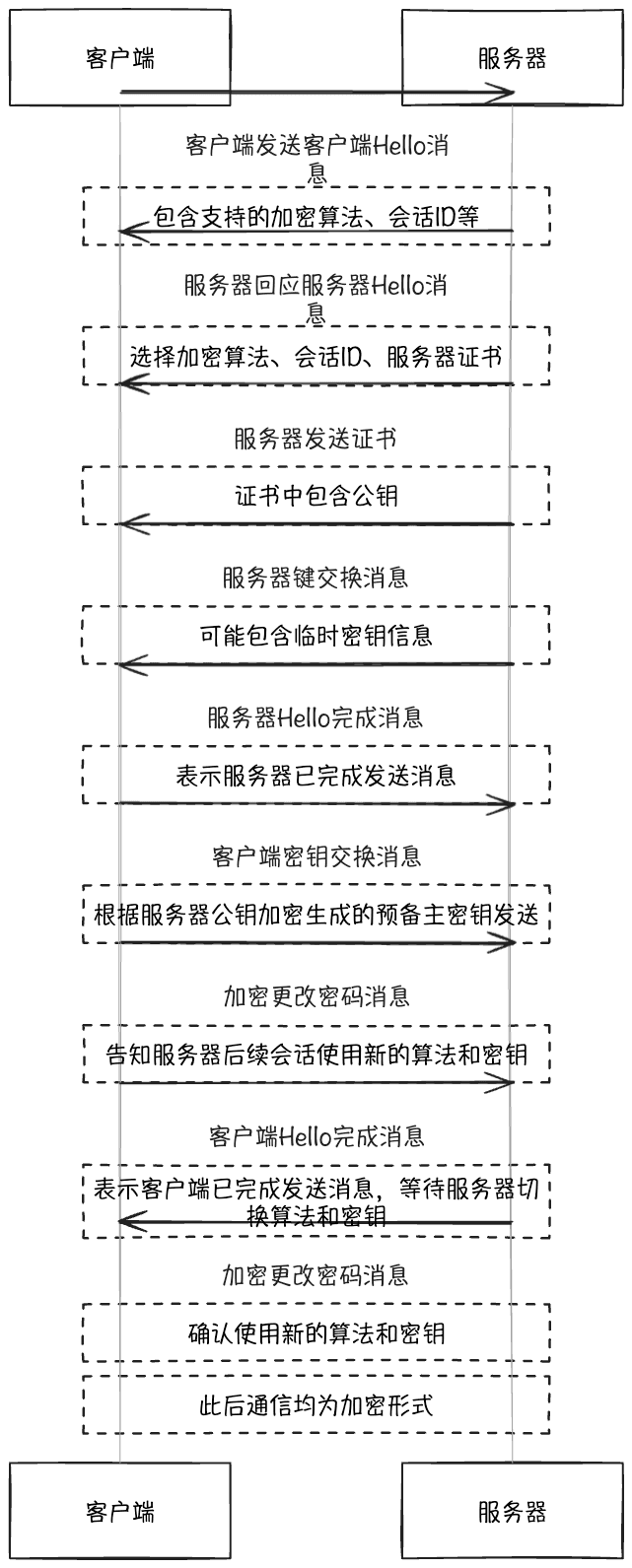
HTTPS 证书交换时序图

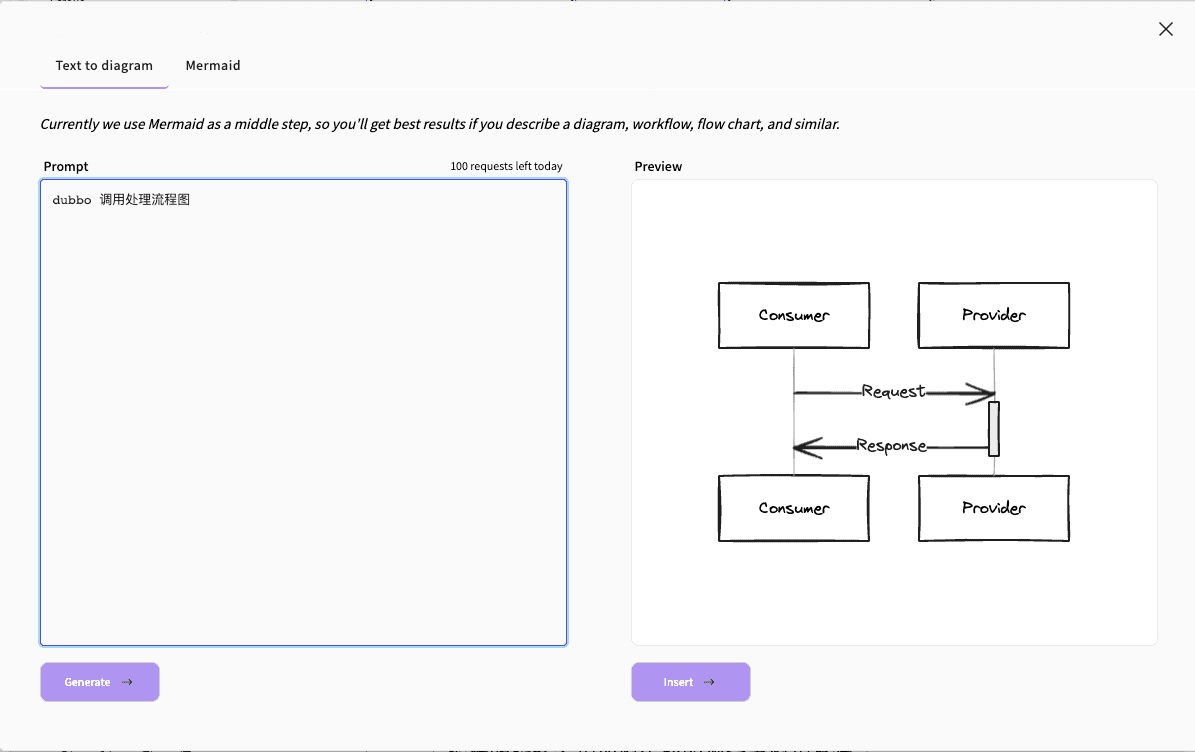
Dubbo 调用处理流程图

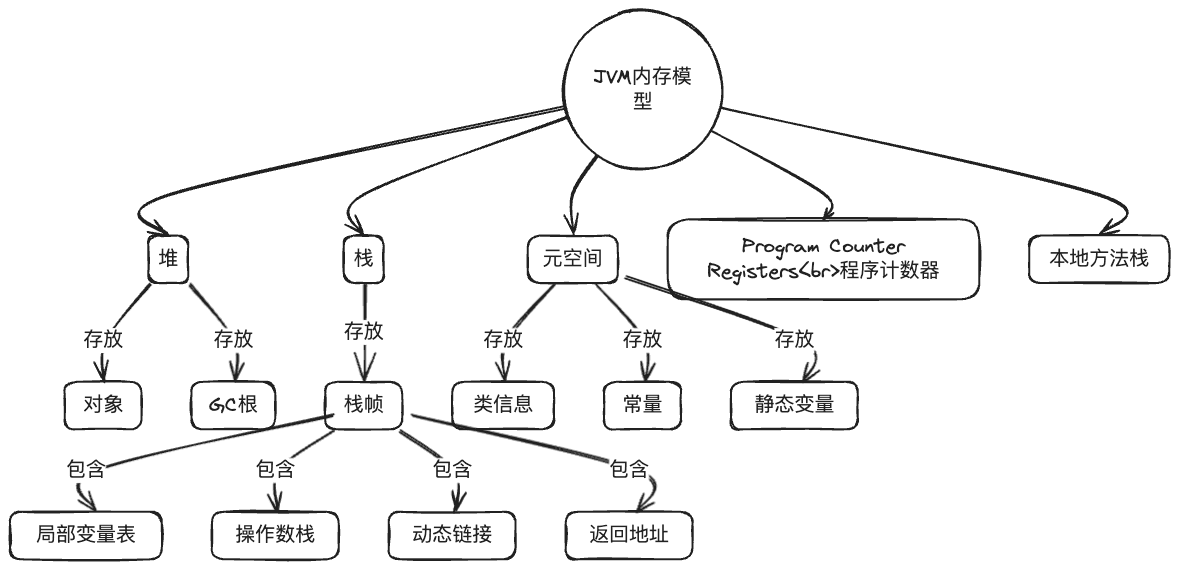
JVM 内存模型


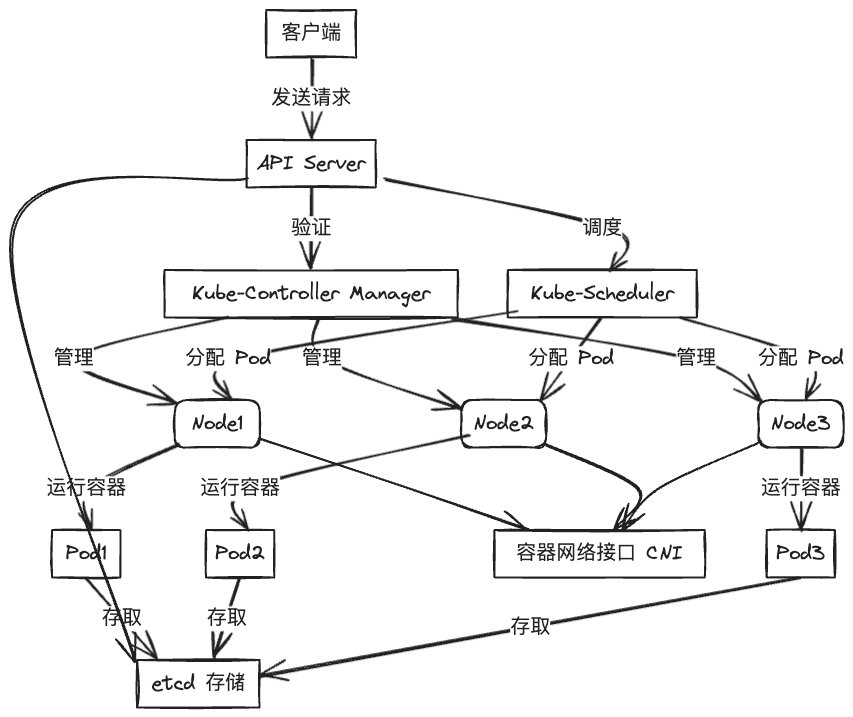
K8S 模块架构图


总结
整体来说,Excalidraw 的 AI 功能比较强大,可以较大的提高我们的画图效率和前端开发效率,但是也有一些不足的地方,比如:画的图还不是非常美观,而且有些时候会理解错 Prompt,或者生成出来的图干脆有语法错误。不过相信 Excalidraw 的 AI 功能经过进一步的功能迭代后,自动画图的能力会越发强大,可以更快速精准的理解我们的需求,让每周工作四天不再是梦想。
分享内容